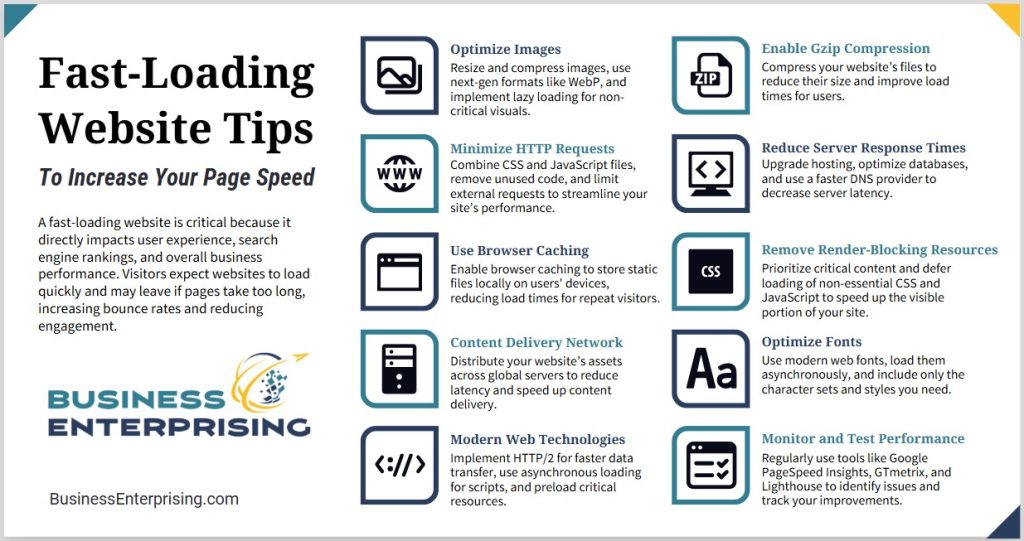
However, achieving fast load times requires thoughtful strategies and regular optimization. From image compression to modern web technologies, small changes can make a big difference. These fast-loading website tips will help you improve performance, boost engagement, and deliver a better experience to your audience.
By focusing on speed, you enhance user satisfaction while improving your business outcomes. Therefore, optimizing your website for faster load times is a smart investment for long-term success.
Why Website Speed Matters for Business Success
Website speed significantly influences your business’s success. When your site loads quickly, users enjoy a seamless experience, leading to higher satisfaction and engagement. Conversely, slow-loading pages frustrate visitors, increasing the likelihood they’ll leave your site for a competitor’s. This directly affects your ability to retain potential customers.
Search engines like Google consider page load times when determining rankings. Faster websites often achieve better positions in search results, enhancing visibility and attracting more organic traffic. Therefore, improving your site’s speed can boost your SEO performance, making it easier for potential customers to find you.
Moreover, website speed impacts conversion rates. Studies reveal that even a one-second delay can lead to a 7% reduction in conversions. This means that a slow website can result in lost sales and revenue. By focusing on fast-loading website tips, you can enhance user experience, improve search rankings, and increase conversions, all of which contribute to greater customer satisfaction and business success.
How to Measure Website Loading Speed
Measuring your website’s loading speed is a straightforward process with the right tools. Google PageSpeed Insights is a great place to start. It evaluates your site’s performance on desktop and mobile devices. Additionally, it provides actionable recommendations to improve loading times, helping you focus on specific areas that need attention.
Another effective tool is GTmetrix. It offers a detailed breakdown of your website’s performance, including load time, page size, and the number of requests. Moreover, it highlights areas where your site might be slowing down. By reviewing these insights, you can identify and prioritize improvements to optimize speed.
Lighthouse is another excellent option, especially if you’re using Chrome. It generates a comprehensive report on your site’s performance, including metrics like time to first contentful paint and largest contentful paint. These metrics help you understand how quickly your content appears to users. Therefore, using Lighthouse alongside other tools gives you a clearer picture of your site’s speed.
When interpreting results, look for a balance between speed and usability. A fast-loading website often scores high in categories like server response time and image optimization. By applying fast-loading website tips based on these metrics, you can create a smoother experience for your visitors and improve your site’s overall performance.
Optimizing Images for Faster Load Times
Optimizing images is key to improving website speed. Large or uncompressed images slow down loading times, frustrating visitors and reducing engagement. To address this, resizing images to the correct dimensions for your website is essential. Oversized images add unnecessary weight, so resizing ensures they load faster without losing clarity.
Additionally, compressing images reduces file sizes while maintaining quality. You can use tools like TinyPNG or ImageOptim to streamline this process. Smaller file sizes lead to faster loading pages, creating a smoother experience for your users. Therefore, compression is a critical step for implementing fast-loading website tips effectively.
Next-generation image formats like WebP offer another opportunity to boost speed. These formats provide better compression than traditional ones like JPEG or PNG. By using WebP, you can improve loading times without sacrificing image quality. However, always verify browser compatibility to ensure accessibility for all visitors.
Implementing lazy loading is another way to enhance speed. With this technique, images load only as users scroll to them. This reduces initial load times and improves the perceived performance of your site. Combining these strategies will help you create a faster, more user-friendly website that keeps visitors engaged.
Leveraging Browser Caching and Content Delivery Networks (CDNs)
Browser caching and content delivery networks (CDNs) are powerful tools to improve your website’s loading speed and performance. When you use browser caching, static content like images, stylesheets, and scripts are stored locally on a visitor’s device. This reduces the time it takes to load your site on repeat visits. As a result, users experience faster page load times, which enhances their satisfaction and keeps them engaged.
Additionally, CDNs play a key role in distributing your website’s assets across multiple servers worldwide. Instead of relying on a single server, a CDN delivers content from servers closest to your visitors. This approach significantly reduces latency, especially for users far from your primary hosting location. Therefore, a CDN can improve speed for a global audience and help maintain consistent performance.
Both browser caching and CDNs contribute to faster websites, but they work even better together. With browser caching, visitors can load previously accessed content more quickly. Meanwhile, a CDN ensures new visitors experience optimal speed no matter their location. These methods align with fast-loading website tips, providing practical ways to enhance performance. By implementing them, you create a better experience for your users while supporting your site’s growth.
Minimizing HTTP Requests and Code Optimization
Reducing HTTP requests and optimizing your website’s code are key steps to improving performance and providing a faster user experience. Each HTTP request, whether for images, scripts, or stylesheets, adds load time. By combining CSS and JavaScript files, you can decrease the number of requests your site makes, resulting in quicker page loads.
Additionally, removing unused code can significantly streamline performance. Over time, websites accumulate unnecessary scripts and styles that slow things down. Cleaning up these elements ensures your site runs only the code it needs, which improves efficiency. Therefore, taking time to audit your code regularly helps maintain optimal speed.
Minimizing external requests is another effective approach. External services like fonts, analytics, or social media widgets often slow websites if not properly managed. Hosting critical assets locally or limiting unnecessary third-party tools can reduce delays. These strategies align with fast-loading website tips, offering practical solutions to streamline your site’s performance. By taking these steps, you make your website faster and more enjoyable for visitors.
Adopting Modern Web Technologies for Speed
Adopting modern web technologies can dramatically improve your website’s speed and provide a smoother experience for your visitors. Using HTTP/2 allows for faster data transfer by handling multiple requests simultaneously. As a result, your site loads more efficiently, even for content-heavy pages with numerous assets.
Additionally, asynchronous loading is a powerful technique to enhance performance. This method loads essential resources first while deferring less critical scripts until later. Therefore, your visitors can interact with your site sooner, even if non-essential content is still loading. Asynchronous loading keeps users engaged and reduces perceived wait times.
Preloading resources is another way to optimize speed. By specifying key assets to load early, you can prioritize content users need immediately. For example, preloading images or fonts ensures they are ready when required, eliminating delays. These approaches align with fast-loading website tips, helping you implement strategies that boost performance. By adopting these technologies, you stay ahead while delivering a faster, more efficient experience to your audience.
Conclusion
Improving your website’s speed is essential to providing a better experience for your users and achieving better performance results. By applying fast-loading website tips, you can reduce load times, improve search rankings, and increase engagement.
Additionally, faster websites lead to higher customer satisfaction and better conversions, directly impacting your business success. Techniques like image optimization, caching, and modern technologies make a significant difference in speed and reliability.
Therefore, investing time in optimizing your website benefits both your visitors and your business. By implementing these strategies, you create a faster, more efficient website that meets the needs of your audience.